In this article I want to talk about how to format your blog posts for more reach and clicks on Facebook. Facebook just released a new update that now instead of favoring image and text posts they’re going to start favoring link posts with the preview intact. Which means for those of us who do a little planning ahead when formatting our blog posts, we can get extra reach on Facebook.
Here’s how I Format my blog posts for more reach on facebook
First I write my blog post, then I add an image to my blog post. Now here’s the trick. When I add that image I added it using these dimensions.
Image Dimensions 1200 px (wide) by 628 px (tall)
These dimensions are the perfect size for Facebook’s Preview, so you don’t have to touch the image, you can leave the preview in tact. If you don’t use this size you will end up getting the dreaded gray box of doom that decreases visibility, reach and clicks.

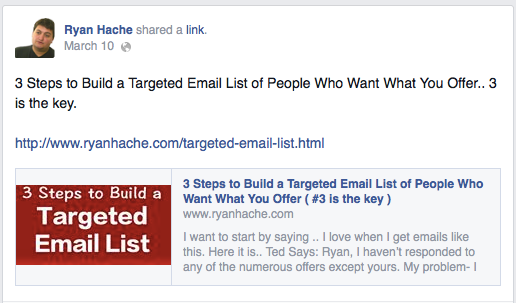
However if you use the dimensions you get a beautiful Post that looks like an image post but when you click it, it goes directly to your article.
 This increases the number of clicks from Facebook to your article.
This increases the number of clicks from Facebook to your article.
Adding the meta data to get a clickable Facebook image
here is the code you need to put on your website that tells social networks like Facebook and Twitter that you want to display this image when people share your url on social networks.
Example:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
Here’s a great article on formating your metadata properly
What You Need to Know About Open Graph Meta Tags for Total Facebook and Twitter Mastery
Here is how to create your social share image
Give it a try with your next post.
Ryan Hache